TOPページの編集
概要説明文
TOPページは、専用の編集エリアを使い編集を行います。
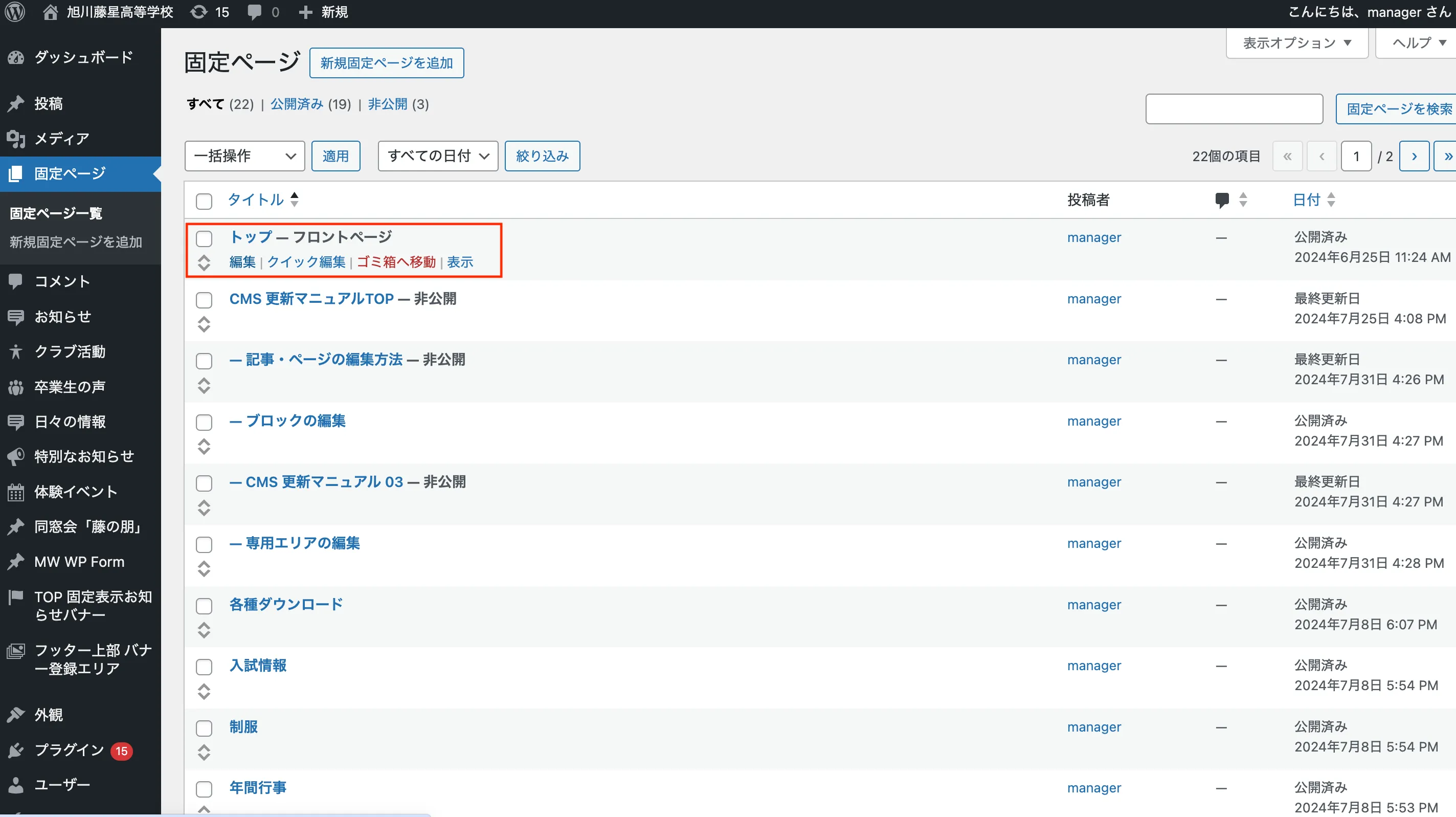
メニューの固定ページから、「トップ - フロントページ」を選択します。

編集可能エリア
・メインビジュアルエリアのコピー、スライド写真
・藤星の学びエリアの紹介文、写真、ロゴバナー画像
・各コース紹介エリアの紹介文
の編集が可能です。
設定方法
※メインビジュアルエリアのスライド写真は「画像を追加」ボタンで枚数を増やすことができます。
TOPページ体験イベント表示
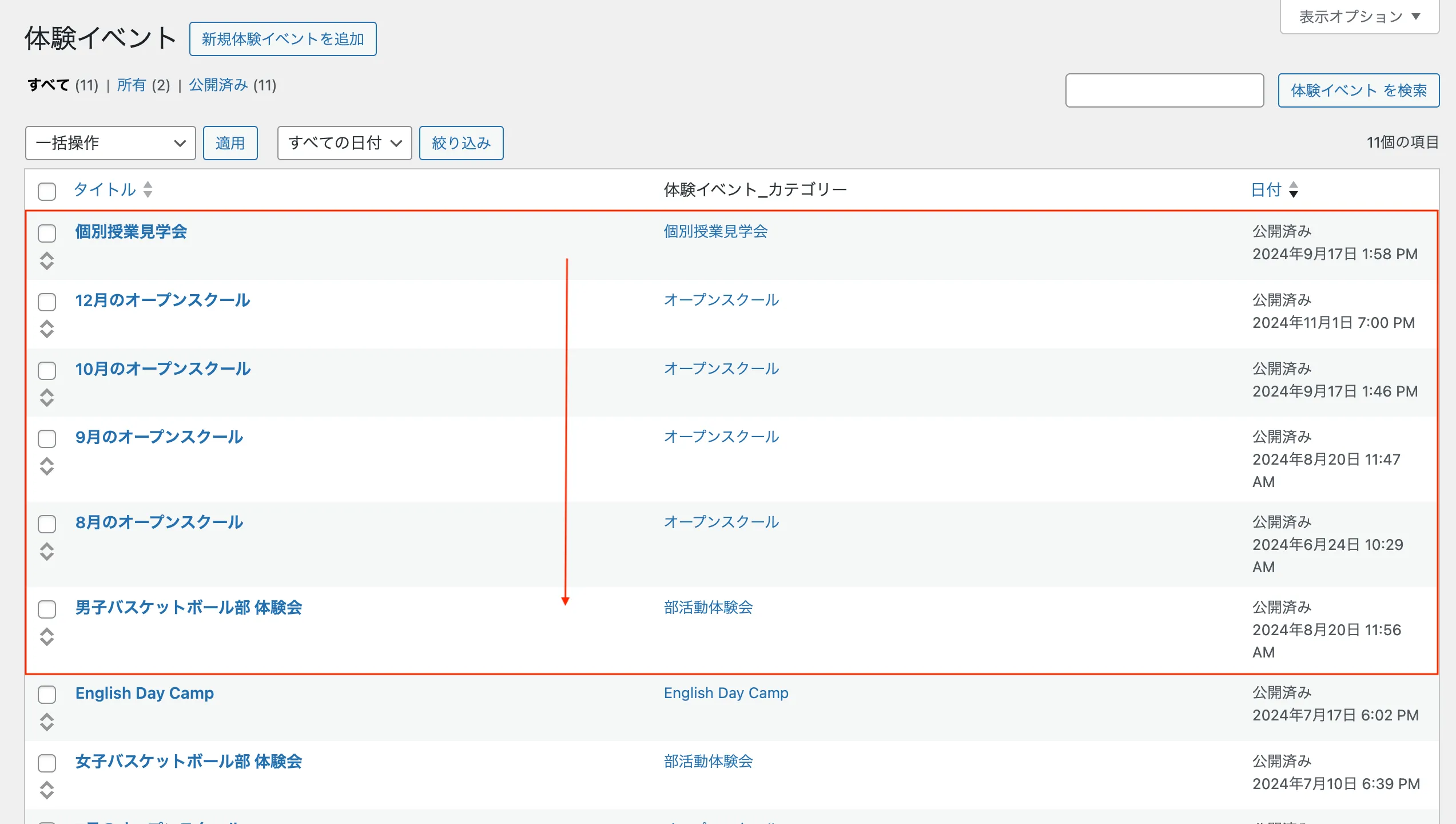
体験イベントの表示順序は管理画面の記事の並び順と連動しています。
ドラッグアンドドロップで、記事の順序を入れ替えることができ、ページのに反映されます。

管理画面:体験イベント表示順序

また、体験イベントスライドは「表示/非表示」の表示切り替えが行えます。
イベントが終了する1月〜3月等の期間は「非表示」を選択し、一時的にTOPから下げることが可能です。
設定方法:体験イベントスライドの表示切り替え
TOPページ 特別なお知らせの更新
概要説明文
TOPページのメインビジュアルエリアの下に表示できる、「特別なお知らせ」の更新方法です。
内容をテキスト入力し、リンク設定ができます。
リンク設定は、任意で行うことができ、URLの入力、
または「既存のコンテンツにリンク」から選ぶことができます。
「非公開」保存で、WordPress管理画面にログインしている同一のブラウザウィンドウから、
TOPページへの、アクセスで、プレビュー表示確認をすることができます。
更新から1週間は、NEWバッチが自動で付きます。
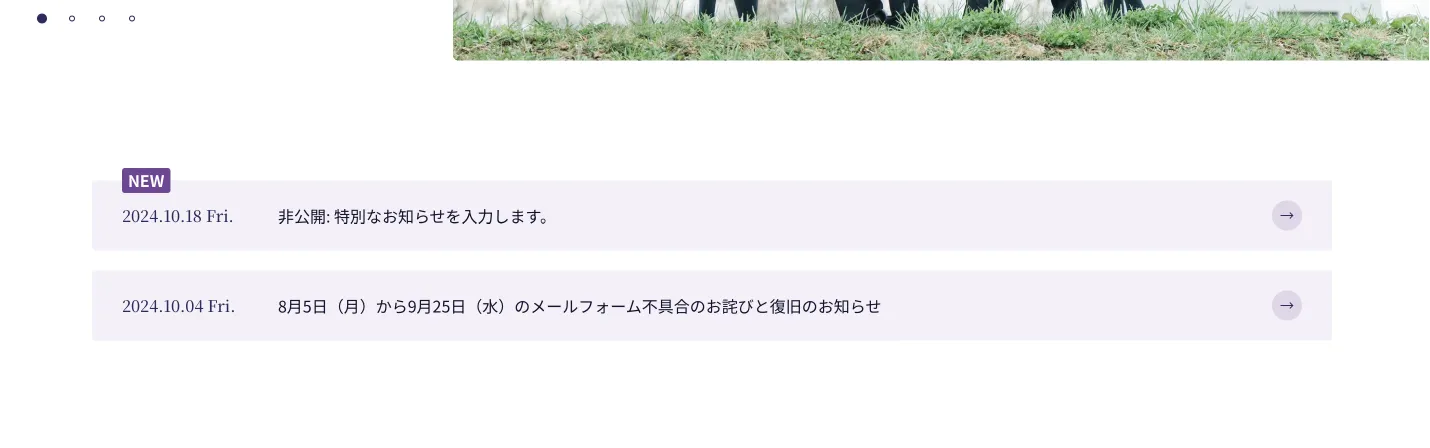
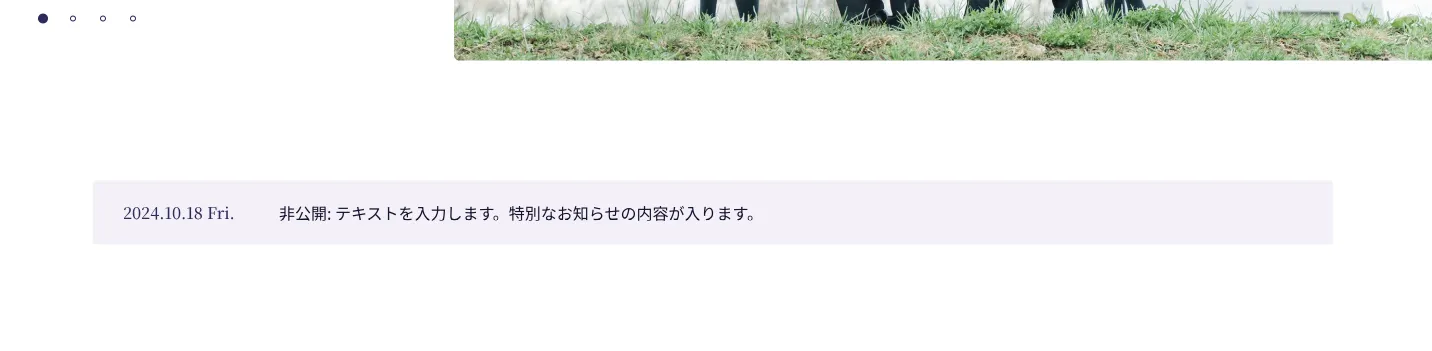
表示イメージ
リンクありの場合

リンクなしの場合

設定方法
登録項目
- テキスト(特別なお知らせ内容)
- リンク設定(任意)
TOPページ 固定表示お知らせバナーの更新
概要説明文
TOPページに表示できる、「お知らせバナー」の更新方法です。
画像とテキスト、タイトルを入力し、リンク設定をすることができます。
リンク設定は、URLの入力、
または「既存のコンテンツにリンク」から選ぶことができます。
リンクの設定がない場合は、バナー自体がが非表示になります。
「更新」を押して、ページ上で確認を行います。
表示イメージ

設定方法
登録項目
- 画像
- テキスト
- タイトル
- リンク設定
クラブ活動の更新
概要説明文
クラブ活動の登録を行います。詳細ページあり/なしを選択することができます。
詳細ページありを選択した場合、写真、クラブの詳細情報、関連リンク設定、お知らせの部活動最新記事の更新を行うことができます。
詳細情報の見出しとテキストのセット、活動写真は任意の数に増やすことができます。
詳細ページなしを選択した場合、クラブ活動ページに、サムネイルが表示されます。
表示イメージ

設定方法
登録項目
- 詳細ページありなし
- 関連リンクグループ
- 詳細情報
見出し
詳細テキスト - テキストブロック
詳細テキスト - 活動写真
- スラッグ名
- クラブ活動タイプ選択(運動部/文化部)
- アイキャッチ画像
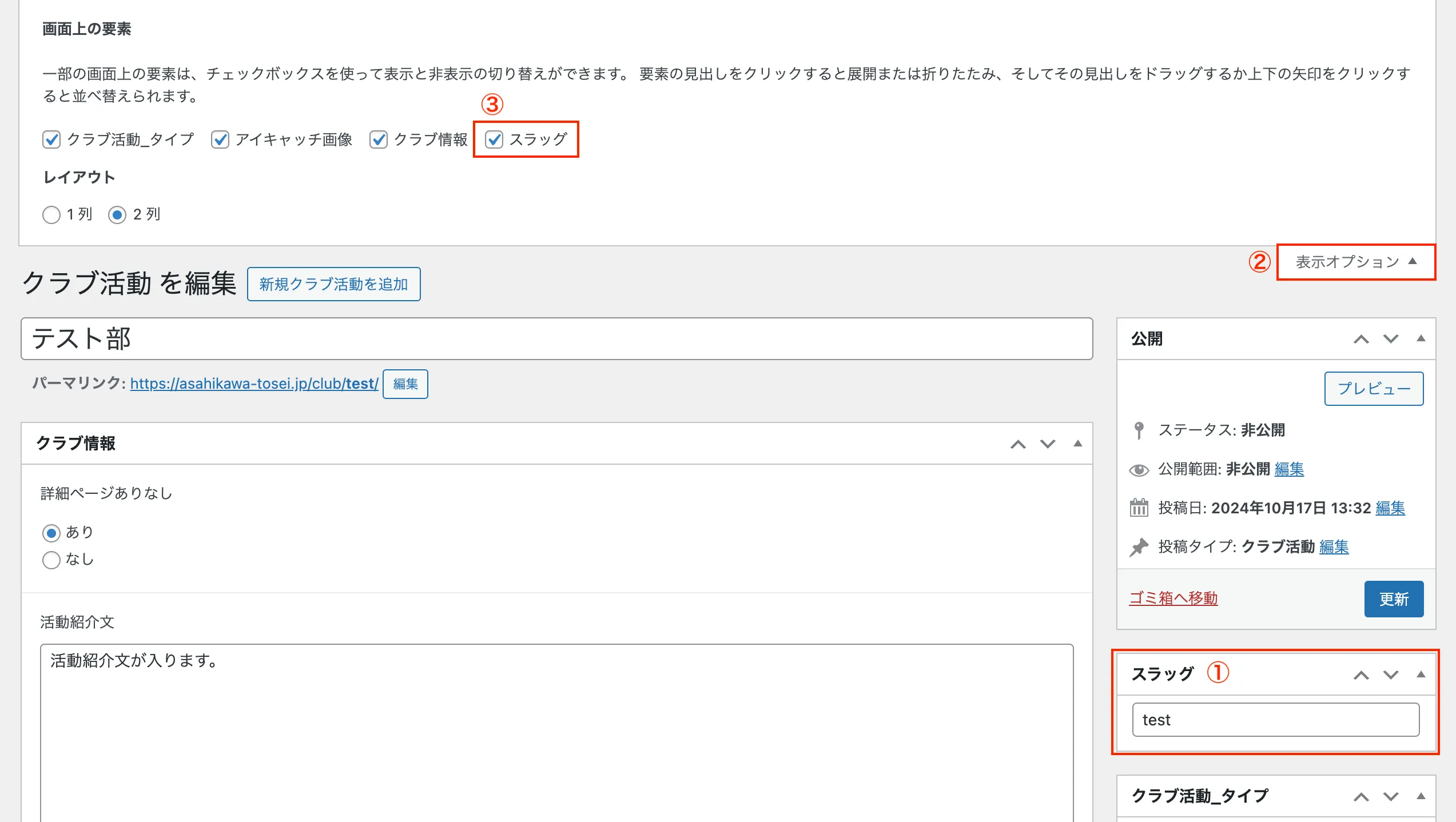
スラッグ名の更新について
①スラッグ名の更新箇所が、表示されない場合があります。その場合は、②表示オプションをクリックし、表示オプション項目を確認します。
③「スラッグ」にチェックを入れます。そうすると、スラッグ名の設定項目が表示されます。
以下の管理画面イメージをご確認ください。

最新情報の設定箇所について
最新情報は、日々の情報ページの更新に合わせて、
以下の設定を行うと、自動で抽出されるようになります。
・クラブカテゴリー登録
・カテゴリー設定
日々の情報の更新方法については、こちらをご覧ください。
日々の情報 クラブカテゴリー登録方法
クラブカテゴリーの登録を行います。「スラッグ」の名前は、クラブ活動ページで登録した「スラッグ」と同様の文字列を設定します。
日々の情報 カテゴリー設定
日々の情報登録の際に、部活動カテゴリーを選択の上、クラブカテゴリーを選択してください。
クラブ活動詳細ページ「最新情報」に該当のクラブ活動の最新3件が自動で表示されます。
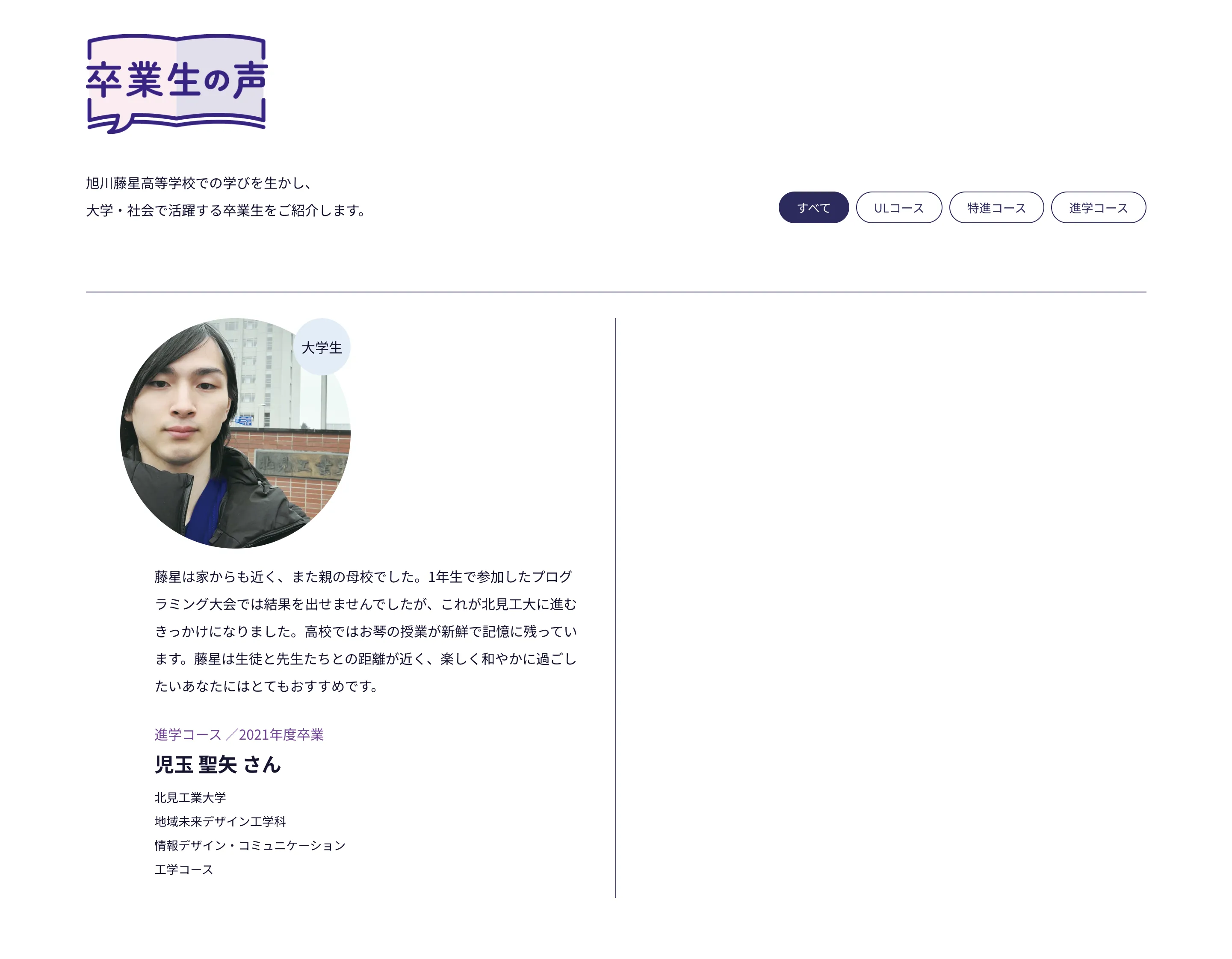
卒業生の声の更新
概要説明文
卒業生の声ページの登録を行います。
人物画像を登録すると、丸い形に自動でトリミングされます。
お名前、メッセージ、プロフィールをテキスト入力し、卒業年と、社会人/大学生の表示を選択します。
右のサイドバーにから卒業コース(ULコース、特進コース、進学コース)を選択できます。
卒業コース選択したコースごとに、ページのメニュー選択で表示が切り替わります。
「非公開」保存で、WordPress管理画面にログインしている同一のブラウザウィンドウから、
卒業生の声ページへの、アクセスで、プレビュー表示確認をすることができます。
表示イメージ

設定方法
登録項目
- 人物画像
- テキスト(お名前)
- テキスト(メッセージ)
- 卒業年度選択
- テキスト(プロフィール)
- タグ(社会人/大学生)選択
- 卒業コース選択
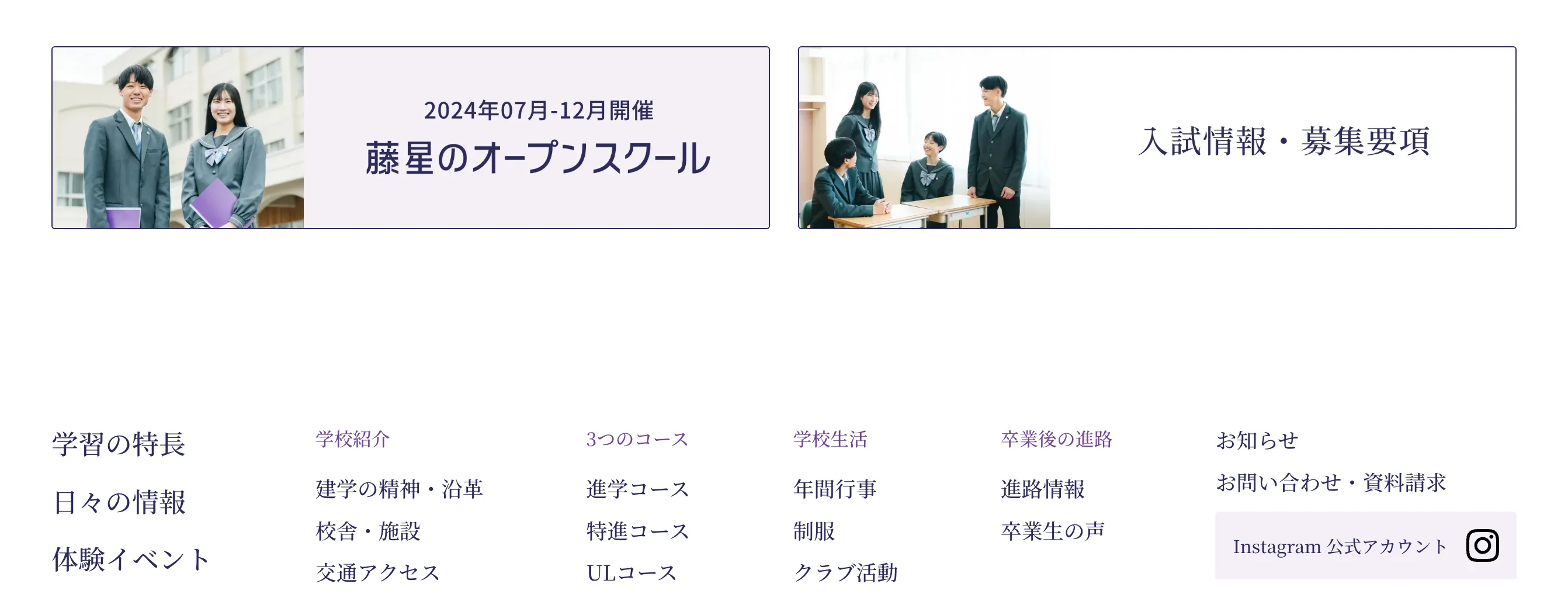
フッターバナー画像の更新
概要説明文 upate 2025/6/25
全ページ共通でフッターの上に表示される、バナー画像の更新方法です。
メニューから「フッター上部 バナー登録エリア」を選択します。
画像、リンク、テキスト小(任意)、テキスト大を設定します。
登録画像の推奨サイズは横594px縦432pxです。
リンク設定は、URLの入力、または「既存のコンテンツにリンク」から選ぶことができます。
バナー数は「行を追加」で増やすことができ、最大6つまで設定可能です。
編集が完了したら「更新」ボタンを押します。
バナーの行を削除する際は、一番右側にある「-(マイナス)」ボタンを押します。
表示イメージ

設定方法
登録項目
- バナー画像
- テキスト小(任意)
- テキスト大
- リンク設定